안녕하세요.
지금은 애드센스 자동광고 설정기능이 생겨서 원래 애드센스 자동광고 코드를 티스토리에 넣어주면 애드센스에서 적절한 위치에 광고를 넣어주는데요.
그렇게 자동광고 설정해도 티스토리에 광고가 나오지 않는 경우가 있습니다. 그러면 아래 방법을 이용해주시면 됩니다.
애드센스 광고 코드 가져오기
먼저 애드센스 광고 코드가 티스토리 블로그 html에 들어가있어야합니다.
애드센스 사이트로 갑니다. https://www.google.com/intl/ko_kr/adsense/start/
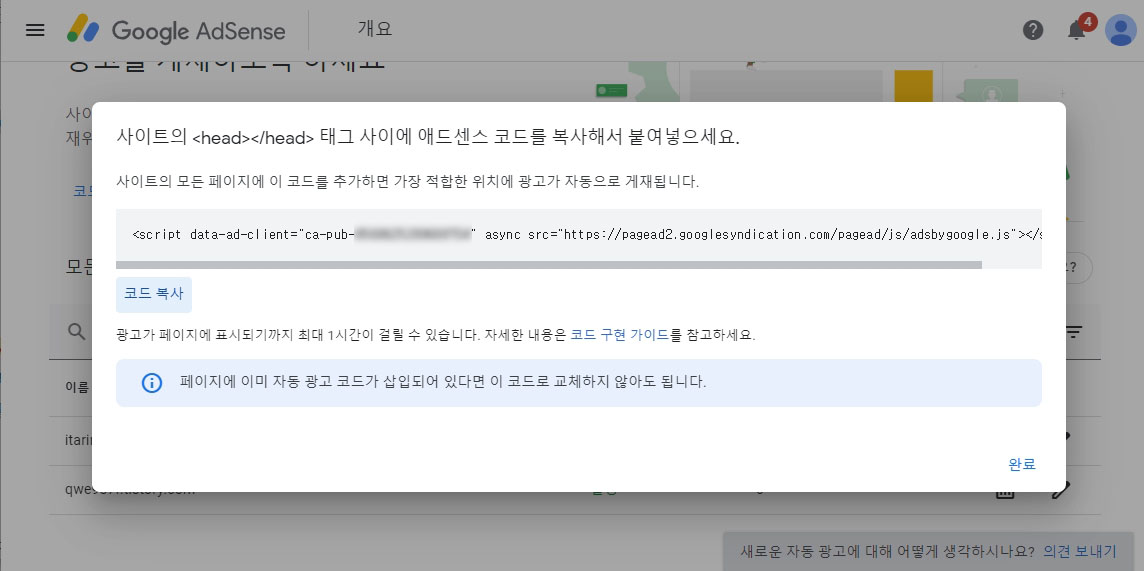
로그인 후 왼쪽 메뉴 [광고 - 개요]에 들어가서 코드 가져오기를 클릭해줍니다.

코드 가져오기에서 나온 코드에 복사하기 버튼을 눌러줍니다.

그리고 티스토리 블로그 가셔서 [블로그관리 - 꾸미기 - 스킨편집 - html 편집]에 들어갑니다.

들어가서 <head>와 </head> 사이에 해당 코드를 복붙해주세요.

복붙 후 적용하기 버튼을 누르고 나옵니다.
상하단광고 만들기
이제 광고단위를 만들겁니다. 구글 애드센스에서 [광고 - 개요 - 광고단위기준]으로 들어갑니다.

디스플레이 광고로 들어갑니다.

상단 광고부터 먼저 만들건데요. 광고 크기는 반응형으로 된 상태에서 이름을 정하고 '만들기'를 누릅니다.

이제 만들어지면서 광고 코드가 생성되는데요. 코드 복사를 눌러줍니다.

티스토리로 돌아가서 [블로그 관리 - 플러그인]으로 들어갑니다.

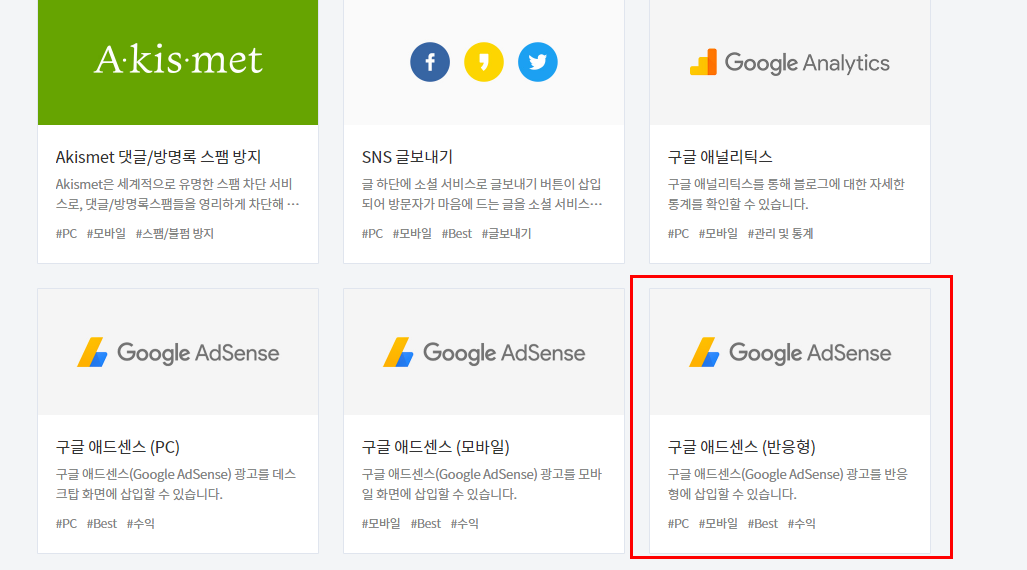
많은 플러그인 중 '구글 애드센스(반응형)'을 눌러주세요

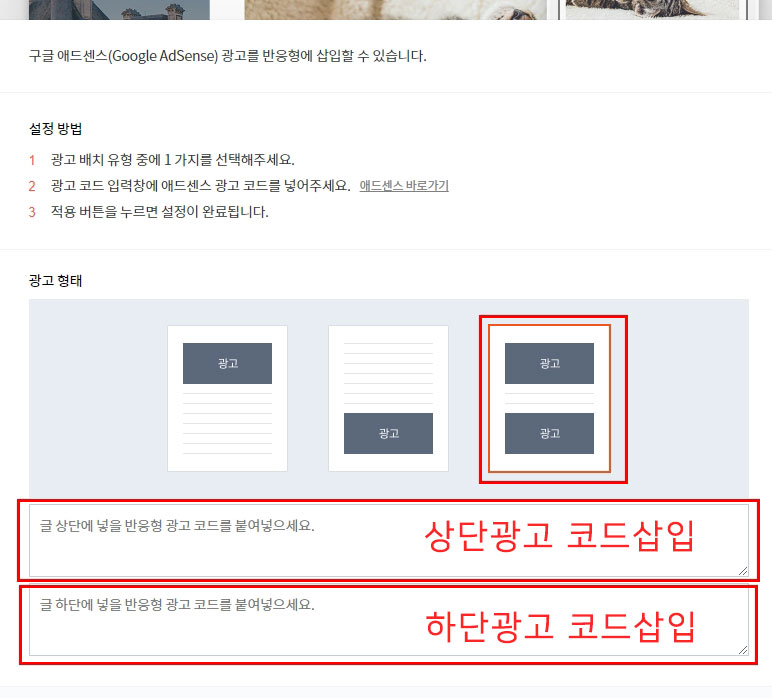
반응형에서 상하단 광고 클릭 후 상단 광고 코드에 코드를 복붙해주시면 됩니다.

하단광고 코드도 상단광고와 동일한 방법으로 코드를 생성한 뒤 플러그인에서 하단광고 위치에 코드를 복붙해주세요.
사이드 광고 만들기
먼저 애드센스에서 상단, 하단광고 코드 만들었던 것과 같은 방식으로 사이드 광고 코드를 만들어줍니다.
그리고 티스토리 블로그에서 [블로그 관리 - 플러그인] 에서 '배너출력' 플러그를 적용시켜줍니다.


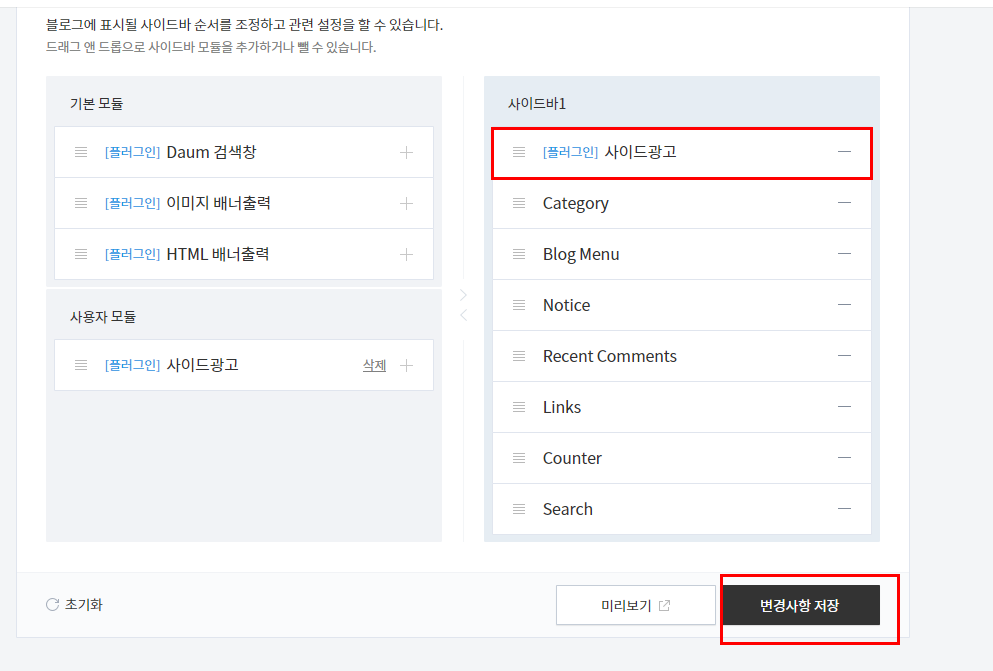
그리고 티스토리 블로그의 [꾸미기 - 사이드바] 를 눌러줍니다.
[플러그인]HTML배너출력을 +버튼을 눌러 추가 후 편집을 눌러줍니다.
편집은 HTML배너출력에 커서를 대시면 버튼이 나옵니다.

이름은 설정한 광고 이름으로 넣어주시고 구글 애드센스에서 복사해두었던 사이드광고 코드를 붙여넣기 합니다.
'사용자 모듈에 저장'을 체크해주셔야 추후 계속 사용이 가능합니다.
입력 후 확인을 눌러주세요.

HTML 적용된 것을 확인 후 '변경사항저장'을 눌러줍니다.

이렇게 하시면 모든 광고 적용이 완료된 것을 확인할 수 있습니다.
구글 애드센스에서는 광고가 정상적으로 게재되는게 수분 정도 걸릴거라고 하는데요.
보통 그렇게 오래 걸리지 않고 잘 적용되는걸 확인할 수 있습니다.
자동광고가 적용되지않는 경우 이렇게 수동으로 적용하여
블로그 컨셉에 맞게 광고 삽입이 가능할 듯합니다.
'Blog' 카테고리의 다른 글
| 티스토리 블로그를 좀 더 노출시켜보자 - 2. 네이버 웹마스터 도구 제출 (0) | 2020.04.16 |
|---|---|
| 티스토리 블로그 검색 노출 등록 - 1. 사이트맵 생성하기 (0) | 2020.04.07 |
| 티스토리 블로그에 구글 애드센스 자동 광고 설정 (0) | 2020.03.25 |
| 티스토리 블로그 애드센스 신청하는 법, 애드센스 승인 팁 (0) | 2020.03.23 |